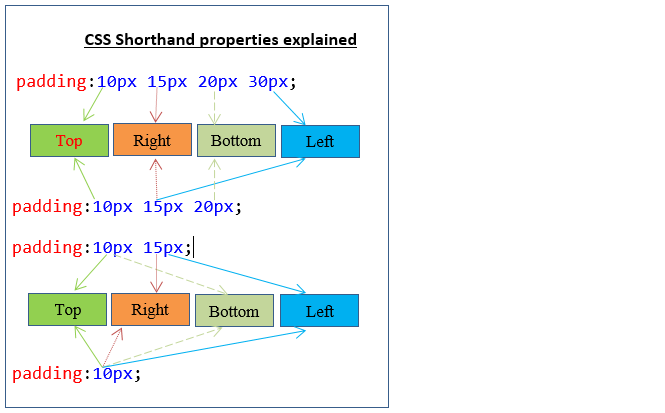
padding: 70px 20px 20px;
Add displayinline to the first image to force it to be centered the img-responsive class adds displayblock to the image which makes it jump to the left of the screen. Make The Images Responsive.

Best Brokers To Buy Sell Stocks With 0 Commission In Netherlands
Originally CSS 20 defined the computed values as the ready to be used final values of properties after cascading and inheritance but CSS 21 redefined them as pre-layout and.

. If you want the image to span the entire width of the screen when it starts to stack add width100 to the image. These are usually the same as CSS 21s computed values but for some older properties like width height or padding they are instead the same as used values. Add the img-responsive class to all images.

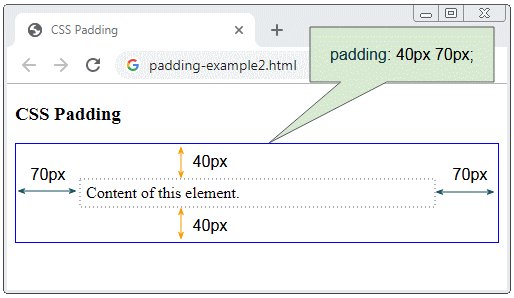
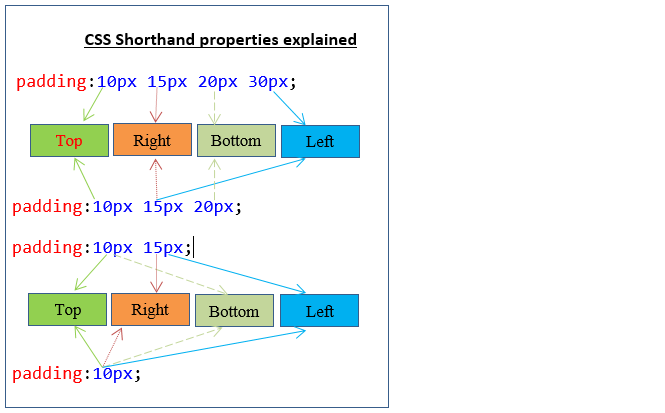
Html Padding With Css Padding Attribute Poftut

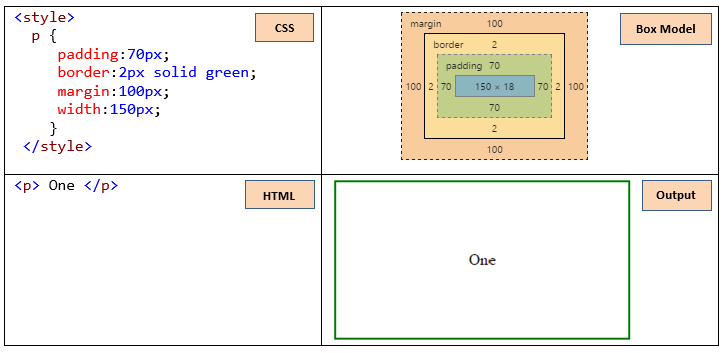
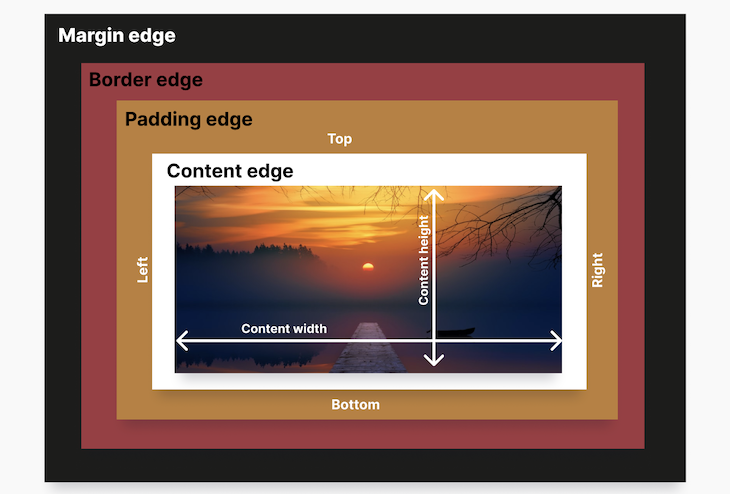
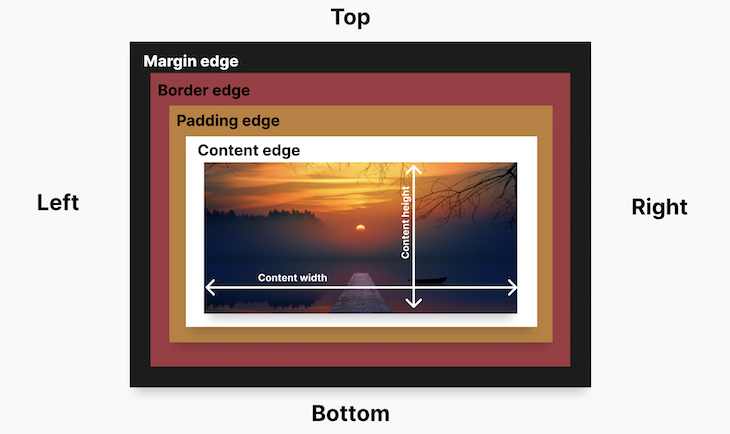
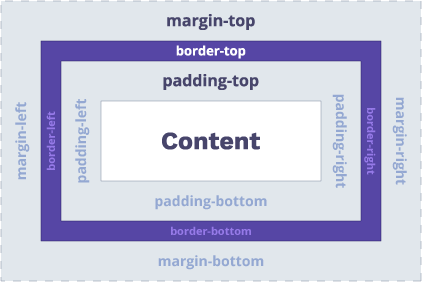
Css Box Model

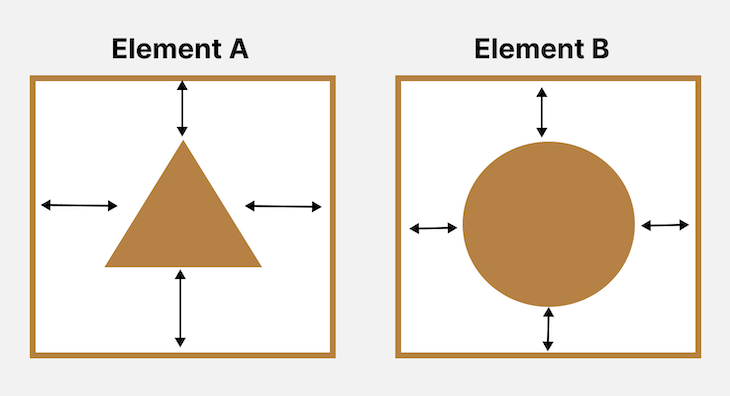
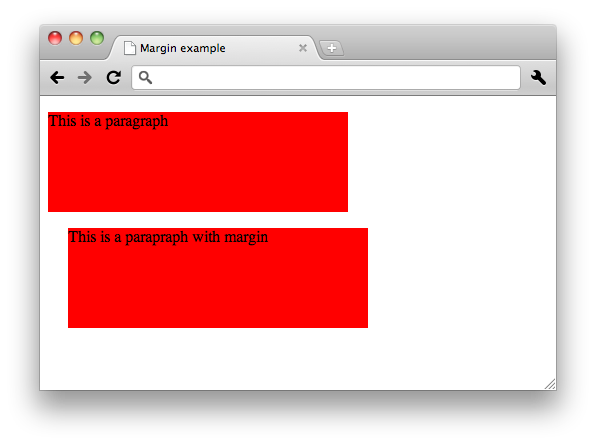
Css Margin Vs Padding Logrocket Blog

Css Padding

Css Margin Vs Padding Logrocket Blog

Css Box Model

Margin Right Browser Stack Overflow
Modelo De Caja Css

Css Margin Vs Padding Logrocket Blog

Css Box Model

Css Margin Vs Padding Logrocket Blog

Css Training Padding And Margin W3c Wiki

Learn About Margin Css Using Css Margin Auto And Other Properties

Html Padding With Css Padding Attribute Poftut